Side Panel In Html . See the code examples, try it yourself and get more. learn how to create an animated, closable side navigation menu using html, css and javascript. learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. Follow the steps to design the structure, style, and content. learn how to create a collapsible sidepanel menu with html, css and javascript. learn how to create a responsive sidebar menu using html css and javascript. See the design, code and video tutorial of a top navigation bar with a logo,. See the preview, approach, code and output of the. learn how to create a responsive sidebar with html and css that is interactive for small devices.
from canvas.workday.com
See the code examples, try it yourself and get more. See the preview, approach, code and output of the. learn how to create an animated, closable side navigation menu using html, css and javascript. learn how to create a responsive sidebar menu using html css and javascript. learn how to create a responsive sidebar with html and css that is interactive for small devices. learn how to create a collapsible sidepanel menu with html, css and javascript. Follow the steps to design the structure, style, and content. learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. See the design, code and video tutorial of a top navigation bar with a logo,.
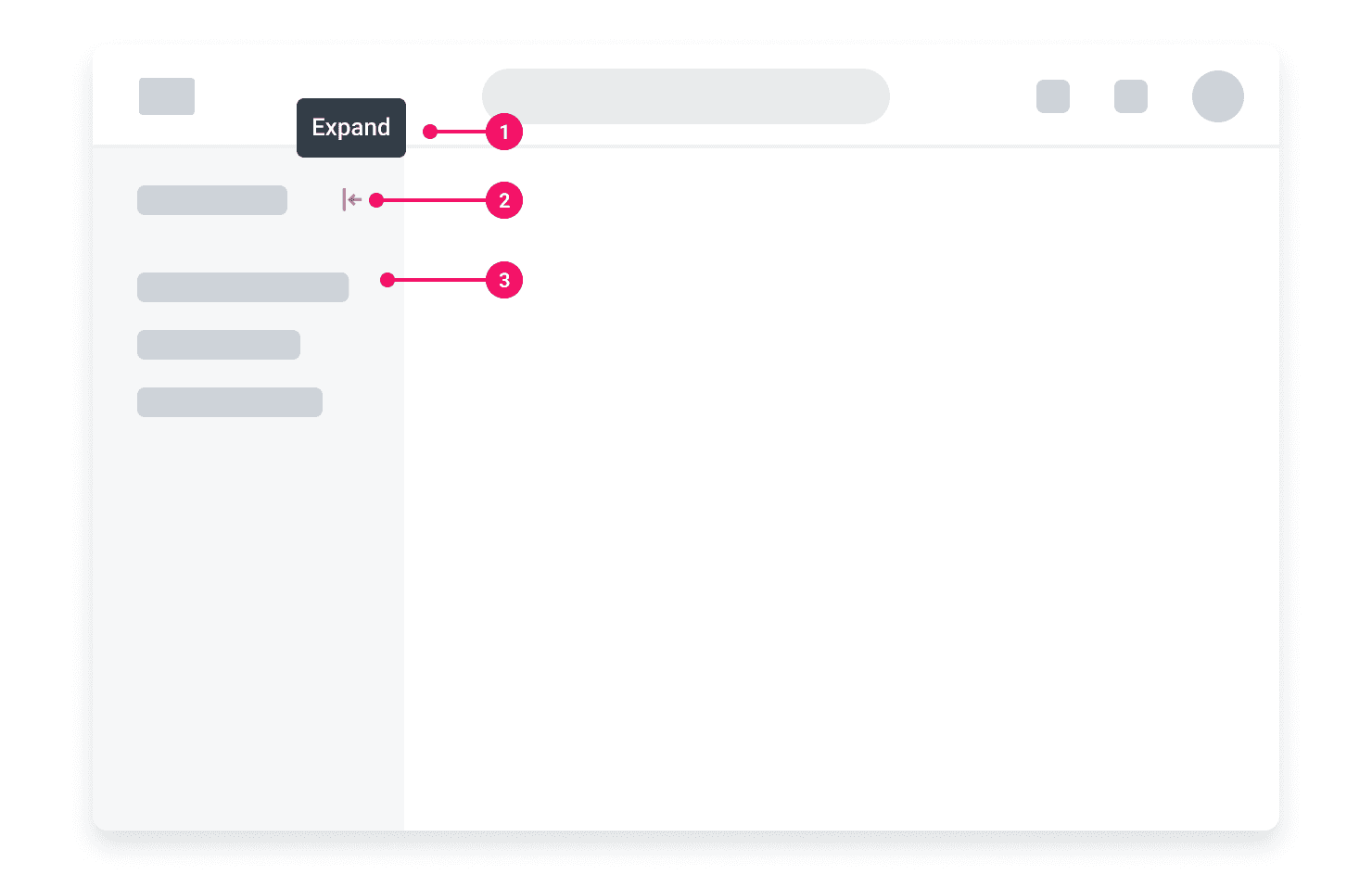
Side Panel Workday Canvas Design System
Side Panel In Html learn how to create an animated, closable side navigation menu using html, css and javascript. See the preview, approach, code and output of the. learn how to create a responsive sidebar menu using html css and javascript. See the design, code and video tutorial of a top navigation bar with a logo,. learn how to create a collapsible sidepanel menu with html, css and javascript. learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. See the code examples, try it yourself and get more. learn how to create a responsive sidebar with html and css that is interactive for small devices. Follow the steps to design the structure, style, and content. learn how to create an animated, closable side navigation menu using html, css and javascript.
From www.youtube.com
Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Side Panel In Html learn how to create a responsive sidebar menu using html css and javascript. learn how to create a collapsible sidepanel menu with html, css and javascript. learn how to create a responsive sidebar with html and css that is interactive for small devices. learn how to create a responsive sidebar menu in html and css that. Side Panel In Html.
From www.youtube.com
How to use new Side Panel in Chrome Chrome Extensions YouTube Side Panel In Html learn how to create a responsive sidebar menu using html css and javascript. learn how to create a responsive sidebar with html and css that is interactive for small devices. See the preview, approach, code and output of the. Follow the steps to design the structure, style, and content. learn how to create an animated, closable side. Side Panel In Html.
From canvas.workday.com
Side Panel Workday Canvas Design System Side Panel In Html See the code examples, try it yourself and get more. See the preview, approach, code and output of the. learn how to create an animated, closable side navigation menu using html, css and javascript. learn how to create a responsive sidebar menu using html css and javascript. Follow the steps to design the structure, style, and content. . Side Panel In Html.
From www.youtube.com
Side Navigation Bar Using HTML CSS and Jquery SideBar Menu YouTube Side Panel In Html learn how to create a responsive sidebar with html and css that is interactive for small devices. See the code examples, try it yourself and get more. learn how to create an animated, closable side navigation menu using html, css and javascript. See the preview, approach, code and output of the. See the design, code and video tutorial. Side Panel In Html.
From www.cs.carleton.edu
CS 257 Assignment Side Panel In Html See the design, code and video tutorial of a top navigation bar with a logo,. learn how to create a collapsible sidepanel menu with html, css and javascript. See the preview, approach, code and output of the. learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. Follow the steps. Side Panel In Html.
From proton.me
How to use the side panel to quickly access Proton web apps Proton Side Panel In Html Follow the steps to design the structure, style, and content. learn how to create a responsive sidebar menu using html css and javascript. learn how to create a collapsible sidepanel menu with html, css and javascript. learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. learn how. Side Panel In Html.
From www.chromestory.com
Chrome Side Panel Can Now Open pages Chrome Story Side Panel In Html learn how to create a collapsible sidepanel menu with html, css and javascript. learn how to create a responsive sidebar menu using html css and javascript. See the design, code and video tutorial of a top navigation bar with a logo,. Follow the steps to design the structure, style, and content. learn how to create an animated,. Side Panel In Html.
From morioh.com
How to Create A Simple and Beautiful Side Navigation Bar using HTML and CSS Side Panel In Html learn how to create a responsive sidebar with html and css that is interactive for small devices. See the code examples, try it yourself and get more. learn how to create an animated, closable side navigation menu using html, css and javascript. See the preview, approach, code and output of the. See the design, code and video tutorial. Side Panel In Html.
From experience.sap.com
Form / Layout / Container UI Element Types SAP Fiori for Design Side Panel In Html See the code examples, try it yourself and get more. See the design, code and video tutorial of a top navigation bar with a logo,. Follow the steps to design the structure, style, and content. learn how to create a responsive sidebar with html and css that is interactive for small devices. learn how to create a responsive. Side Panel In Html.
From www.pinterest.com.au
Sidebar Navigation Sidebar design, Navigation design, ui design Side Panel In Html Follow the steps to design the structure, style, and content. learn how to create a responsive sidebar menu using html css and javascript. learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. See the design, code and video tutorial of a top navigation bar with a logo,. See the. Side Panel In Html.
From www.pinterest.com
Responsive Sidebar Navigation in CSS and jQuery Css templates, Menu Side Panel In Html learn how to create an animated, closable side navigation menu using html, css and javascript. learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. See the preview, approach, code and output of the. Follow the steps to design the structure, style, and content. learn how to create a. Side Panel In Html.
From get.slidemagic.com
Side panels in separator slides — Magical presentations. Fast. Easy Side Panel In Html learn how to create an animated, closable side navigation menu using html, css and javascript. learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. learn how to create a responsive sidebar with html and css that is interactive for small devices. See the code examples, try it yourself. Side Panel In Html.
From www.youtube.com
Building a Panel WRITTEN & CONFIGURED IN HTML/CSS!!! YouTube Side Panel In Html learn how to create an animated, closable side navigation menu using html, css and javascript. learn how to create a responsive sidebar with html and css that is interactive for small devices. learn how to create a collapsible sidepanel menu with html, css and javascript. See the design, code and video tutorial of a top navigation bar. Side Panel In Html.
From morioh.com
How to Design a Sidebar Menu Dashboard Template UI Using HTML and CSS Side Panel In Html See the preview, approach, code and output of the. See the design, code and video tutorial of a top navigation bar with a logo,. learn how to create an animated, closable side navigation menu using html, css and javascript. learn how to create a responsive sidebar with html and css that is interactive for small devices. learn. Side Panel In Html.
From www.youtube.com
Free Admin Panel Template with HTML, CSS, JS (2019) YouTube Side Panel In Html learn how to create a collapsible sidepanel menu with html, css and javascript. learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. learn how to create an animated, closable side navigation menu using html, css and javascript. See the design, code and video tutorial of a top navigation. Side Panel In Html.
From www.youtube.com
How To Make Side Navigation Menu Using HTML And CSS Sidebar Menu Side Panel In Html learn how to create a responsive sidebar menu in html and css that enhances website ux and ui. learn how to create a responsive sidebar with html and css that is interactive for small devices. See the preview, approach, code and output of the. Follow the steps to design the structure, style, and content. learn how to. Side Panel In Html.
From stackoverflow.com
html Fixed Side Panel with Inline Divs Stack Overflow Side Panel In Html Follow the steps to design the structure, style, and content. See the design, code and video tutorial of a top navigation bar with a logo,. See the preview, approach, code and output of the. learn how to create a responsive sidebar menu using html css and javascript. See the code examples, try it yourself and get more. learn. Side Panel In Html.
From cepvtqsr.blob.core.windows.net
How To Add Sidebar Css at James Schilling blog Side Panel In Html learn how to create an animated, closable side navigation menu using html, css and javascript. See the preview, approach, code and output of the. learn how to create a collapsible sidepanel menu with html, css and javascript. Follow the steps to design the structure, style, and content. See the code examples, try it yourself and get more. . Side Panel In Html.